少し前から、プレースキンとしてトリコロ風スキンを利用しています。
こちらの動画で公開されているスキンを利用していて、一部パーツを自分で改変して利用しています。
そんな中で、判定文字を幾つか自作していて、今回は本家の「スマート」風の判定文字を自作してみました。
今回は途中の作成過程から書いていこうと思います。
まず、どのフォントを使うかを決めるところから始めます。
今回はモチーフが決まっていたので、縦に薄く、横に細長いフォントが必要になります。
そこで、利用するフォントはフリーで配布されている「BTSE PS2」フォントを利用することにしました。
こちらのフォントはサイトを見れば分かる通り、PS2のロゴマークのフォントをモチーフにして作られたフォントです。
フォントが決まったので、実際に素材を作成していきます。
自分が素材の作成に使用したのはOffice2010のPowerPointです。
ワードアートなどの機能を利用することでフォントをかなり弄れるのでオススメです。
とりあえず、フォントを選択した状態でテキストボックスを利用して文字を入力します。
GREAT・GOOD・BAD・POOR等の文字はそのまま入力して大丈夫ですが、数字はそれぞれの間に半角スペースを1つ入れておいたほうが扱いが楽になります。
フォントの色は、toriframeスキンに付属しているデフォルトジャッジの色を、画像編集ソフトなどのスポイトツールを用いて色を抽出し、その値を「文字の塗りつぶし→グラデーション→その他のグラデーション」から入力します。
本家のようなグロー効果も、「文字の効果→光彩」から選択することで指定できます。
色はやはりデフォルトジャッジから抽出して利用します。
エフェクトや文字の枠取りなどの設定が完了したら、右クリックから「図として保存」を選択します。
そのままコピーなどをして画像編集ソフトに貼り付けると背景の白色が入ってしまいますが、図として保存すると以下の様な透過PNGとして保存されます。
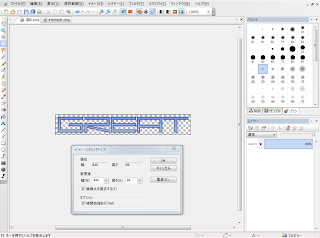
完成した素材ファイルを、画像編集ソフトに読み込ませます。
この時、一緒にデフォルトのジャッジ画像も読み込んでおきます。
自分は使い慣れているPictBearを利用しましたが、GIMPやPhotoshopなどでも出来るはずです。
まず、読み込んだ素材画像の「GREAT」の文字部分だけをトリミングします。
大きめに周りを囲んで一度トリミングした後、「不透明部分のみを選択」を実行してトリミングすることによりグローによる半透明部分も含んでトリミングします。
デフォルトジャッジの方のGREAT部もトリミングし、画像の大きさをメモしておきます。
先ほどトリミングした素材のGREATの部分の横幅をメモしておきます。
今回はデフォルトジャッジが117ドット、素材が448だったので、448/117=3.8...だったので、デフォルトジャッジの画像の幅を3.8倍して作業を行います。
というのも、素材側を縮小して貼り付けていくとどうしてもズレが発生してしまうためです。
半透過などを駆使して数字や文字などをぴったり重ねていきます。
それぞれの色で1ドットでも上下左右にズレがあると、点滅の際にぶれているように見えてしまいます。
こうして素材を貼り付け終わったら余計なレイヤーを全て削除した上で画像の解像度を一括で縮小します。
toriframeのジャッジ解像度は749*208なのでこれに合わせて縮小します。
完成したら、ファイルを透過PNGとして「LR2files\Theme\toriframe\judge」に保存します。
画像をLR2側のスキン設定から選択すれば完成となります。
作業自体は2時間ほどで終わりました。
素材作成をPowerPointでやるととても綺麗に作成できるのでかなりオススメです。
どんな感じになったのかは以下の動画を参考にして下さい。
今回作成したスマート風の判定文字は配布します。
右クリックから保存して、所定の場所に配置して利用して下さい。