3回に分けて紹介すると書いておきながら第2回で止まっていたBMS動画編集解説ですが、第3回目、最終回の記事となります。
この記事では最終的に以下のような動画を完成させることを目標とします。
今回の内容としては以下の様な目標に分けて解説します。
1.プレー動画と手元動画を配置する枠を作る
2.背景に動画を使用する
3.プレー動画と手元動画を枠に合わせて配置する
4.手元動画の一部分のみを透過させる
5.コンポジションを別コンポジションに読み込ませる
6.テキストを追加する
この6つを目標として行きます。
1.プレー動画と手元動画を配置する枠を作る
プレー動画を配置する際に、何もない場所に適当に配置すると、動画を何度も投稿することになった場合毎回位置がずれたりして閲覧者側としては見づらい動画になってしまいます。
そこで、動画を配置するための枠を作成しておくと便利です。
こんかい、このような枠画像を作成しました。
透過PNGで作成し、背景色を透明にすることで動画内で使用しやすくなっています。
枠の配置はこのようになっており、プレイ動画を配置する部分は640x360の16:9サイズ、手元動画を配置する部分は280x180の4:3サイズになっており、それぞれ左上と右下から15pxの位置に配置されています。
この枠画像はフリー素材として置いておくので使いたい方はどうぞ使って下さい。
左右反転して使用しても構いません。
2.背景に動画を使用する
枠を透過PNGで作成したのは、枠画像の後ろに背景として何かを置くためです。今回、BMSのBGA部分を背景として使用します。
ドラッグアンドドロップでBMS動画を読み込んだら、「位置」の項目を0にします。
次にアンカーポイントを調整し、BGA部分の左上隅が動画の左上と一致する場所にします。
次にスケールを調整してBGA部分の下端が動画の下端に一致するようにします。
なぜ先ほどアンカーポイントを調整したかというと、ここでスケールを調整する際の基準点を左上とするためです。
スケールの縦横比固定を外し、横方向のスケールを調整します。
BGA部分の右端が動画の右端と一致するようにします。
これでBGA部分を背景と設定する作業の第一段階が終了します。
次に背景をぼかす作業を行います。
コンポ1内の動画ツリー内「エフェクト」を右クリックし、「エフェクト→ブラー&シャープ→ブラー(ボックス)」を選択します。
ブラーエフェクトが追加されます。
ツリーを展開し「ブラー」の数値を10程度に設定します。
この辺りは好みですが、数値を大きくするほどぼかしが大きくなります。
次に彩度を落とす作業を行います。
ビットレートに制限のある動画等では背景動画が鮮やかだとブロックノイズ等が発生しやすくなる(気がする)ので、若干でも彩度を下げると改善します。
先程と同じくエフェクトから「エフェクト→色調補正→モノクロ」を選択します。
動画が完全にモノクロになってしまうのでモノクロエフェクトのツリーを展開し「元の画像とブレンド」の数値を調整します。
この数値を大きくすると元画像の色に近づくので、だいたい半分くらいで調整すると良いと思います。
最後に、背景動画の音声は必要ない(本来のBMS動画を追加した際に音量が2倍になってしまう)ので、音声出力のチェックを外して音声をオフにします。
3.プレー動画と手元動画を枠に合わせて配置する
先ほどの背景動画より上の部分に、作成した枠画像を追加します。
BMS動画を枠画像より上に追加します。
アンカーポイントを0に設定して、BMS動画の左上を基準点とします。
位置を調整して枠の左上部分とBMS動画の左上が一致するようにします。
スケールを調整し、枠の下端とBMS動画の下端が一致するようにします。
小数点レベルでの調整にはマウスではなく直接数値を打ち込む必要があります。
縦横比固定のチェックを外し、横方向のスケールを調整します。
先ほどと同じように右上が枠に合うように小数点レベルで調節します。
手元動画をBMS動画より上に追加します。
今回、手元動画が上下逆さのため180度回転させたため、アンカーポイントを0にした際の基準は右下となります。
手元動画が上下が逆さでない場合、アンカーポイントを右下(動画解像度と同じ数値)にする必要があります。
位置を調整して右下が枠の右下に合うように設定します。
スケールを先ほどと同じように小数点レベルで調節し、枠の左端と上端が合うようにします。
第1回で紹介したような手順でBMS動画と手元動画を同期させます。
この作業はこの段階でやらないと非常に面倒なことになります。
4.手元動画の一部分のみを透過させる
この状態で動画を確認すると分かるのですが、BMS動画の右下にあるスコアやコンボ数の部分が手元動画と重なっていて見えません。しかし、手元動画を半透過させると重なっていない部分まで透過されてしまいます。
そのため、重なっている左上の一部分のみを切り取り、そこだけを半透明にすることで解消したいと思います。
手元動画のエフェクトを右クリックし「エフェクト→キーイング→4点ガベージマット」を選択します。
4点ガベージマットは、その名の通り4箇所の点を指定し、その内部のみを切り取るという機能です。
ツリー内の各数値を調整していって手元動画の重なっている部分のみを切り出してみました。
数値に関しては動画によって異なると思うので各自で調整して下さい。
この状態で動画を複製します。
タイトル部を右クリックし「複製」を選ぶことで複製されます。
複製されたら一方のガベージマットのツリー内にある「反転」をオンにします。
すると、切り取られている部分が反転し、先ほど複製した分と合わせて動画全体が表示されるようになります。
この状態で「反転がオフになっている方」の手元動画の不透明度を調整することで重なっている部分のみを半透明にすることが出来ます。
先ほど手元動画とBMS動画の同期を先に行ったのは、複製後に行うと両方を調整しなければならなかったためです。
先ほどのBMS動画と同じ理由で手元動画も片方の音声をオフにします。
5.コンポジションを別コンポジションに読み込ませる
さて、この状態で既にレイヤーが5枚あり、第2回で紹介したような方法で動画のフェードイン・フェードアウトを設定すると非常に手間がかかります。
今回はフェードイン・フェードアウトを一発で行うためにコンポジションを読込させます。
設定等は最初に作成したコンポ1と全く同じで構いません。
次に、コンポ2のウィンドウ内にコンポ1をドラッグアンドドロップで追加します。
これによって、コンポ1の内容を1つの塊として操作することが出来ます。
コンポ1を編集すればその内容は即座にコンポ2内のコンポ1にも反映されます。
コンポ1の不透明度を調整すると全てのパーツが一斉に変更されるため、フェードイン・フェードアウトの調整が非常に楽になります。
後は第2回で紹介したような方法でフェードイン・フェードアウトを実装します。
6.テキストを追加する
動画の左下と右上の空間にテキストを追加します。
今回は楽曲のタイトルと作者、そして譜面情報を表示させます。
追加されたテキストは左端揃えで中央に表示されます。
「テキスト」の部分を選択するとテキストを編集できます。
入力画面では改行等も反映されます。
編集を終えたら枠外をクリックすると適用されます。
「トランスフォーム」ツリー内にもスケール項目があるのですが、こちらでサイズを調整すると文字がぼやけてしまうので、文字サイズの調整は「テキスト」ツリー内の「フォントサイズ」を調整することで行います。
また、サイズや位置を調整するより先にフォントを選ばないとサイズ等が変わってしまうことがあります。
右上部分の譜面情報も追加しました。
次に色を変更します。
背景を動画にしていると色が様々になるため単色では認識しづらくなる場合があります。
そのため、縁付きの文字を使用します。
「塗りと線」メニューから塗りと線を選択します。
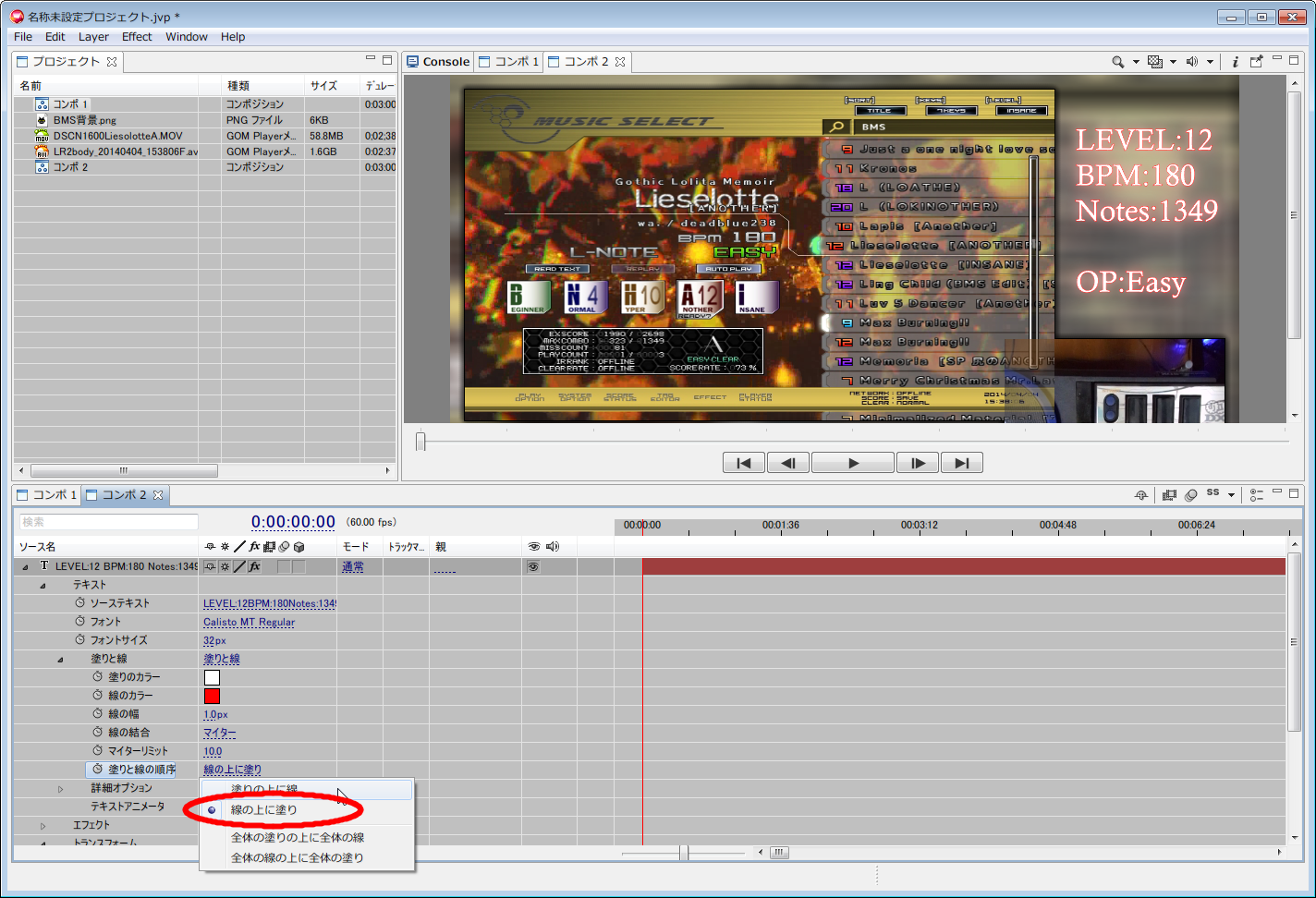
次に「塗りと線」ツリー内の「塗りと線の順序」を「線の上に塗り」に変更します。
初期値の「塗りの上に線」だと、細い文字を使用した際に塗りの色が見えなくなってしまうことがあります。
最後に塗りと線の色を選択します。
線が見えづらい場合は「線の幅」を大きくすることで解消されます。
最後にテキスト部のフェードイン・フェードアウトを設定することで完成です。
このような手順で、私の作成するBMS動画のほとんどが作成されています。
私はこの他に背景動画と枠の間に別の画像を入れたり、波紋エフェクトを使用したテキストの表示等を行っています。
エフェクト等は色々試してみると面白いものもあるので是非色々やってみてください。
この他にも、ニコニ・コモンズ等にある動画素材等を使用することでより面白い、見やすい動画が作成できるかもしれません。
ニコニコ動画やYoutube等にBMSやIIDXのプレー動画等が上がると界隈が多少なりとも盛り上がるので、今後動画投稿が増えると良いなと思っています。
以上、長々とでしたが、3回に分けてのJavieを使用したBMSプレー動画の編集解説を終えたいと思います。